HugoでAmazonアフィリエイトリンクを画像も含めて表示する方法
今回は先日HugoのThemeでAmazonアフィリエイトリンクを記事に埋め込めるように実装したので、どのようにし実装したのか紹介していきます。

今回はHugoのThemeでAmazonアフィリエイトリンクを記事に埋め込めるように実装したので、その方法をシェアします。
目次
- HTMLを作成する
- 記事に商品リンクを埋め込む
- 参考サイト
1. HTMLを作成する
layouts>shortcodesの直下にamazon.htmlを作成します。
配置場所は以下のようなイメージです。
ご自身のブログ-|-aechetypes
|-content
|-data
|-layouts-|
|-shortcodes-|
|-amazon.html
|-public
|-staticamazon.htmlの中身は以下です。
<div class="amazon-box">
<div class="three columns amazon-image">
<a href="{{ .Get "url" }}" target="_blank">
<img border="0" src="{{ .Get "imageUrl" }}">
</a>
</div>
<div class="nine columns amazon-info">
<a href="{{ .Get "url" }}" target="_blank">
<p class="amazon-name">{{ .Get "title" }}</p>
</a>
<div>
{{ .Get "summary" }}
</div>
<form>
<input type="button" value="amazon" onClick="window.open('{{ .Get "url" }}','null')">
</form>
</div>
<br>
</div>{{ .Get "○○" }}で、以下で記載する記事内の情報と紐付けます。
レイアウトはHugoのThemeがよしなにやってくれますが、気になる方はCSSを作成してもいいかもしれません。
私も作成したらまた共有しますね!
2. 記事に商品リンクを埋め込む
HTMLが完成したら、
記事に以下を追加します。(※ 実際に使う際は、<>は半角にしてお使いください。)
{{<amazon
url=""
title=""
summary=""
imageUrl=""
>}}一つ一つみていきましょう。
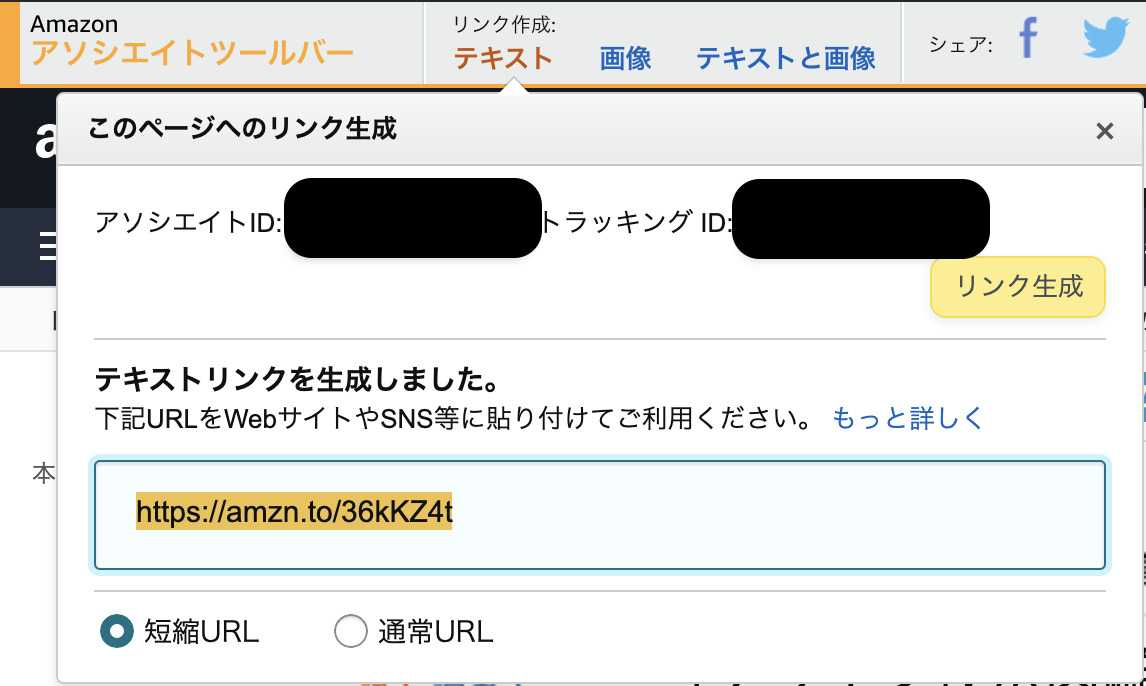
url=""アマゾンアフィリエイトで取得したURLここに貼り付けます。
例えば以下のURLですね!

こちらのURLを先程のテンプレに貼り付けると、以下のようになります。
{{<amazon
url="https://amzn.to/3AGAbM4"
title=""
summary=""
imageUrl=""
>}}次に
title=""です。
こちらは、そのままタイトルを入れればOKなので下記のように貼り付けます。
{{<amazon
url="https://amzn.to/3AGAbM4"
title="[デザイン技法図鑑]ひと目でわかるレイアウトの基本。"
summary=""
imageUrl=""
>}}サマリーですが、今回は不要としたいのでそんな時はただ消してしまいます。
{{<amazon
url="https://amzn.to/3AGAbM4"
title="[デザイン技法図鑑]ひと目でわかるレイアウトの基本。"
imageUrl=""
>}}最後に大切な画像の部分です。
imageUrl=""ここが一番ややこしいと私は思っています笑
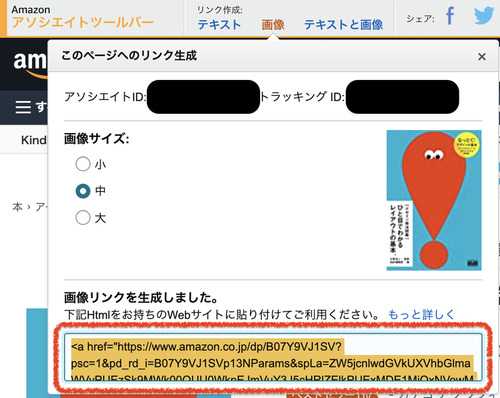
まず以下の要領で画像リンクが生成されるのでこちらをコピーします。

<a href="https://www.amazon.co.jp/dp/B07Y9VJ1SV?psc=1&pd_rd_i=B07Y9VJ1SVp13NParams&spLa=ZW5jcnlwdGVkUXVhbGlmaWVyPUEzSk9MWk00OUU0WkpEJmVuY3J5cHRlZElkPUExMDE1MjQxNVowMFZBRllMVUNBJmVuY3J5cHRlZEFkSWQ9QTNQSEdZS1RDNUVUVUMmd2lkZ2V0TmFtZT1zcF9kZXRhaWwyJmFjdGlvbj1jbGlja1JlZGlyZWN0JmRvTm90TG9nQ2xpY2s9dHJ1ZQ%3D%3D&linkCode=li2&tag=awesome3600a-22&linkId=52981e449c875b60860c7481510c6a2b&language=ja_JP&ref_=as_li_ss_il" target="_blank"><img border="0" src="//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B07Y9VJ1SV&Format=_SL160_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=awesome3600a-22&language=ja_JP" ></a><img src="https://ir-jp.amazon-adsystem.com/e/ir?t=awesome3600a-22&language=ja_JP&l=li2&o=9&a=B07Y9VJ1SV" width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" />この中で欲しいのは、aタグ内のimgタグの中のsrc=””内になるので、上記だと以下の部分になります。
//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B07Y9VJ1SV&Format=_SL160_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=awesome3600a-22&language=ja_JP
そしたら上記を以下に貼り付けるだけ!
{{<amazon
url="https://amzn.to/3AGAbM4"
title="[デザイン技法図鑑]ひと目でわかるレイアウトの基本。"
imageUrl="//ws-fe.amazon-adsystem.com/widgets/q?_encoding=UTF8&ASIN=B07Y9VJ1SV&Format=_SL160_&ID=AsinImage&MarketPlace=JP&ServiceVersion=20070822&WS=1&tag=awesome3600a-22&language=ja_JP"
>}}これで記事に記載すれば、以下のように表示されるはずです。
これでAmazonアフィリエイトリンクの埋め込み方法は完了です。
最後まで見ていただきありがとうございました!
3. 参考サイト
-
Hugoのブログ用にamazonのアフィリエイトリンクのShortcodesを作った






Share this post
Twitter
Google+
Facebook
Reddit
LinkedIn
StumbleUpon
Pinterest
Email